


Hey everyone, today we’re tackling a big question: will changing your WordPress theme destroy your website? I know that the idea of switching themes can be intimidating, especially when you’ve put so much time and effort into your site. But don’t worry, I’ve got your back! In this guide, we’ll explore how themes impact your website’s functionality and appearance, and I’ll share my top tips for making a smooth theme transition without wreaking havoc on your site. So, let’s dive in and learn how to safely refresh your website’s look and feel!
Changing your WordPress theme won’t “destroy” your website, but it can significantly change how your website looks and functions.
Here are a few potential issues you might encounter when changing your theme:
🎨 Design and Layout Changes: New themes come with unique designs, altering the appearance of your headers, footers, sidebars, and page structures.
🛠️ Functionality Loss: If your current theme has exclusive features not present in your new theme, you may lose those upon switching.
🔲 Widget Locations: Widgets may not translate perfectly between themes, potentially resulting in their absence or relocation.
📈 SEO Impact: Switching themes could impact your SEO if the new theme lacks integrated SEO features present in the old one.
🚧 Page Builders: Using a page builder that’s tied to your current theme could lead to functionality and design issues when changing themes.
🔗 Menu Settings: You might need to reconfigure your menu settings with the new theme.
💻 Code Snippets: Any custom code snippets in your theme files will be lost when you switch themes.
Change in your website’s look is the most visible result of switching themes. Layout, color scheme, font, and other design aspects can change. It could take some time to become used to the new theme’s unique appearance and feel from your current theme.
Also, Each theme has functionality, including support for various widgets, plugins, and features. Some of your website’s functionality can change when you switch themes, which can impact how well it functions.
It is essential to take steps before changing themes to ensure that your website is not “destroyed,” such as backing up your website, previewing the new theme, and testing the new theme.

Website structure and content play pivotal roles in how a WordPress theme performs and appears. The structure, including the arrangement of pages, posts, and categories, impacts navigation and user experience. For instance, a well-organized site structure can help users find information faster, while also improving SEO by helping search engines understand your content hierarchy.
Themes, on the other hand, define your site’s aesthetic, including layout, typography, and color schemes. A well-chosen theme complements your content and structure by enhancing readability and usability. Some themes also provide specific design elements and features tailored for particular types of content or industries.
The interplay between structure, content, and themes is crucial. For example, a photography site may benefit from a grid-based theme showcasing images, while a blog might need a theme with a strong focus on typography. In essence, your WordPress theme should not only resonate with your brand but also support your website’s structure and content.
Before switching WordPress themes, you can safeguard your website and reduce the chance of losing data or other problems.

Install a backup plugin: Many WordPress plugins can assist you in backing up your website. UpdraftPlus, BackupBuddy, and Jetpack Backup are a few well-liked solutions.
Your web hosting control panel, often cPanel or a similar platform, allows you to create a backup of your entire website, including your files and databases. Here’s a general guide:
1. Login to your control panel: Access your web hosting account and navigate to your control panel. The exact method will depend on your hosting provider, but typically it’s accessible from your account dashboard.
2. Find the Backup option: Look for a section called “Backups”, “Backup Wizard”, or something similar. Click on it to start the backup process.
3. Create a Full Backup: Select the option to create a full backup. This will backup all of your website’s files, databases, email accounts, and configuration settings.
4. Choose Backup Destination: You’ll be asked where you want to store the backup. You can often choose between the server itself, your local computer, or a remote storage service.
5. Download or Store the Backup: If you chose to store the backup on the server, the system will generate the backup and store it there. If you chose to download it to your local computer, it will create a compressed file and automatically download it.
Remember, creating a backup can take some time, especially for larger websites. Also, it’s best practice to store your backups in multiple locations in case one fails. This can include cloud storage services, an external hard drive, or a different server.
Note: The exact steps might vary depending on your specific hosting provider and control panel. Always refer to their specific documentation or support for accurate information.

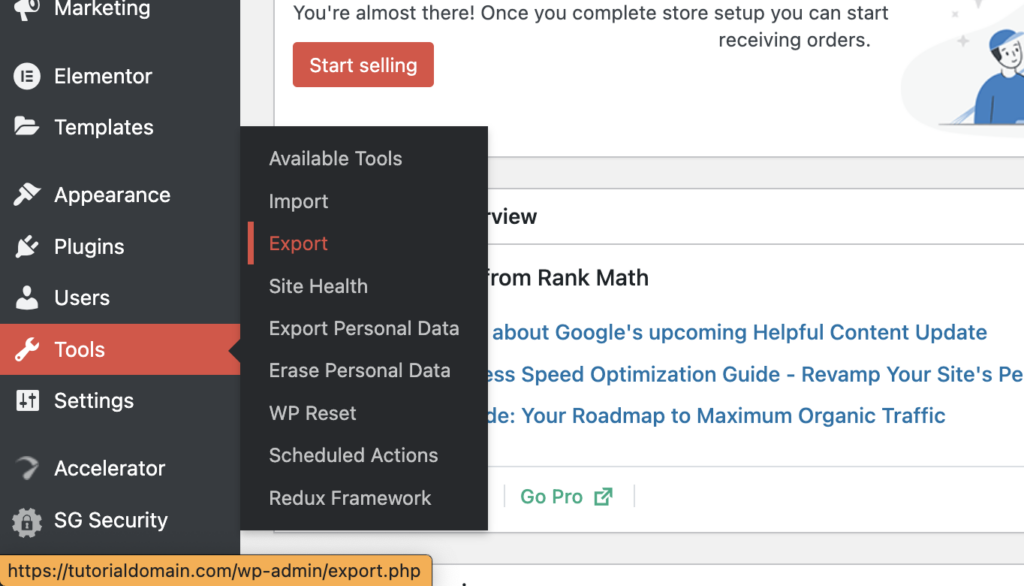
Open the WordPress Dashboard and select “Tools” then “Export” to export your content. You’ll have a choice from several alternatives, including “All Content,” “Posts,” “Pages,” “Media,” and others, You can also choose the settings you need to export such as”General,” “Writing,” “Reading,” and more.
A third-party plugin, such as WP All Export is essential to export your settings. You can export your theme adjustments, widget settings, menu settings, and more with this plugin.

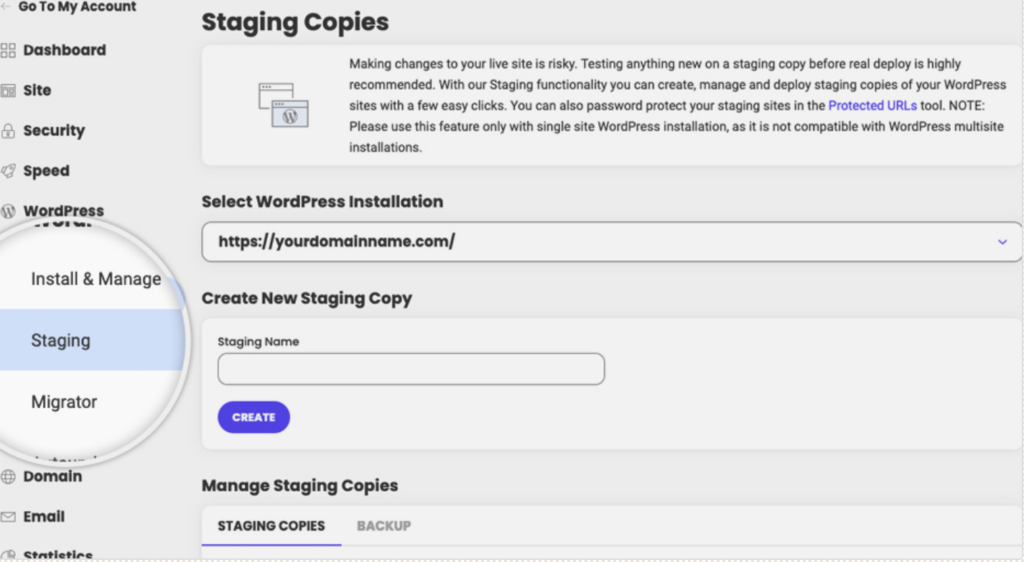
You can set up a staging site on your server or hosting account or by utilizing a third-party provider.
Install WordPress: Install WordPress on your staging website exactly like you’d normally do on your live website.
Installing the New Theme: Install the new theme on your staging website the same way that you would on your live website.
Test the New Theme: When the new theme is installed, give it a complete test run on your staging website.
Make the Necessary Changes: If the new theme has any problems or inconsistencies, make the necessary changes until it appears and operates as you wanted it to.
Transfer Changes to Live Site: If you are happy with the new theme on your staging site, you can transfer the changes to the live site.

You can modify your WordPress theme without erasing your website. To guarantee an effortless switch, make sure to carry out the proper planning, such as making a backup and testing the new theme on a staging website.
Choose a theme: There are tens of thousands of WordPress themes, both free and paid, accessible online. When choosing a theme, keep in mind the purpose of your website, your target demographic, and your brand identity.
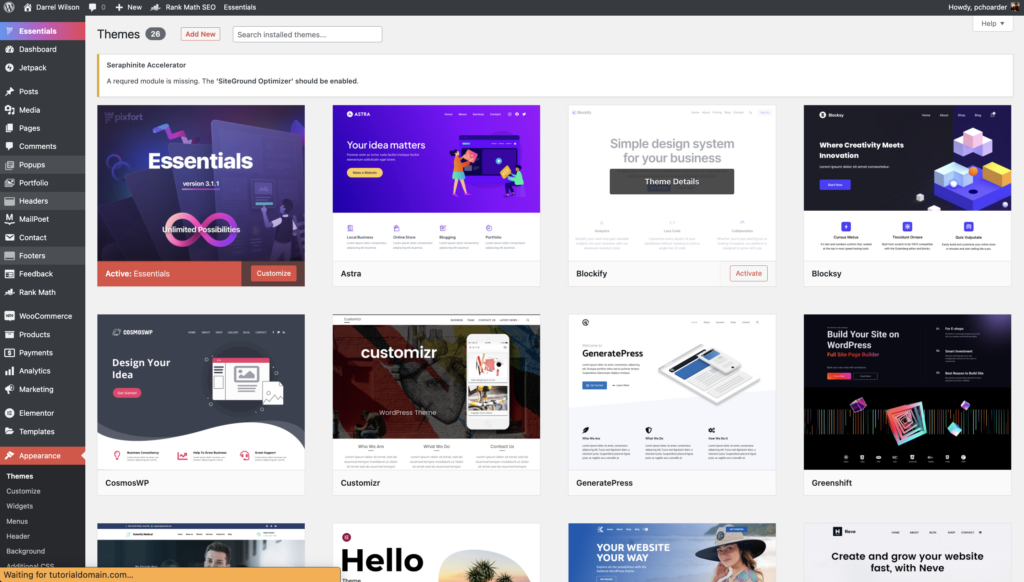
Install the theme: To install your chosen theme in WordPress go to the “Appearance” and then “Themes Tab” in your dashboard. Click on the “Add New” button at the top of the page and select “Upload Theme” from there.

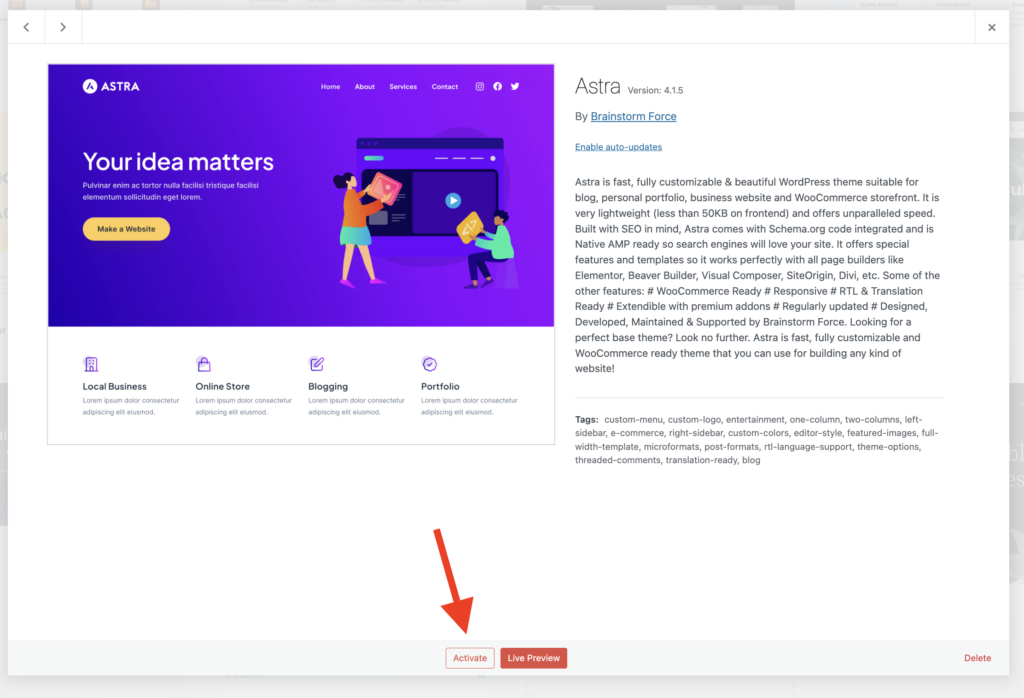
Activate the theme: Open your WordPress dashboard and navigate to “Appearance” and then to “Themes”. Click the “Activate” button next to the theme you want to activate.
Check Forms and Functionality: Make sure all the forms on your website are working perfectly by testing them all.
Verify Site Navigation: Verify that all menu items and hyperlinks are operational and directed to the appropriate pages.
Verify Page Layout: Verify that the layout of the pages on your website complies with the new theme.
Verify Plugins: Verify that the new theme is working for every plugin on your website.
Broken Layout: If your website’s layout still doesn’t work after changing themes, it can be because of outdated plugins or customized code. Check whether it fixes the problem, and try deactivating the plugins and custom code.
Broken Links: After updating the theme, if links still don’t work, it can be because the permalink structure has changed. Verify the permalink structure by going to “Settings” and then “Permalinks” and making the necessary adjustments.
Slow Website: If your website is still slow after changing themes, it can be because of the usage of too many plugins or huge picture files. To increase website speed, try image optimization and minimize the number of plugins.
Compare the Old and New Themes: Make a list of the features, options, and modifications that were present in the old theme but not in the new theme. This will assist you in choosing what has to be recovered.
Check the WordPress Database: If certain content is missing, confirm that it has not been removed or damaged by checking the WordPress database.
Review the new theme choices: Compared to the old theme, the new one can have various choices and settings.
Verify widget areas: Verify that the suitable widgets are set in the widget areas.
Verify custom post types: If your website uses custom post types, make sure they work with the new theme.
Customize the new theme: After configuring the settings and adjustments, you can modify the new theme to meet your requirements.
Before going live from a staging site to a live site in WordPress, you should conduct a comprehensive review to make sure everything is functioning properly and to avoid any potential issues or bugs. Here’s a checklist to follow:
🔗 URL Validation: All links should be correct, pointing to live URLs, not staging ones.
💻 Cross-Browser & Cross-Device Testing: The site layout and design should be responsive and compatible across different browsers and devices.
🔌 Plugin & Theme Check: Ensure compatibility and functionality with your WordPress version.
⚡ Performance Optimization: Check site’s loading speed using tools like Google PageSpeed Insights.
🔍 SEO Preparedness: Meta tags, alt tags, schema markup, and permalinks should be correctly set up.
🚫 404 & Redirection: Check for 404 errors and set up necessary redirects.
🛠️ Database Review: Clean up unnecessary data and confirm correct database connection details for the live site.
🔒 Security: Implement security plugins and SSL.
💾 Backup System: Set up a backup system for your live website.
📊 Google Analytics & Search Console Setup: For tracking website traffic and maintaining site’s presence in Google Search results.
🛒 E-commerce Checks: (if applicable) Verify product information, images, prices and checkout process functionality.

If you want to create a unique theme for your website, it will be a good idea to seek the support of a qualified developer with experience in WordPress development.
If you have heavily modified your existing theme and are not sure how to transfer those adjustments to the new theme, it might be better to get expert assistance.
SEO and analytics: You might require assistance from an SEO or analytics specialist to identify and resolve any issues if your website’s SEO rankings or analytics experience as a result of the theme change.
Design and functionality: If the new theme does not satisfy your design or functionality needs, or if you are having trouble adjusting the theme, you may need assistance from a web designer or developer.
Server configuration: Your hosting company or a server specialist can assist you if your website is having problems with server configuration, such as poor load times, errors, or connection issues.
Finding developers and support services can be easy with the help of websites like Upwork and Freelancer.
And there you have it, folks! We’ve gone through the ins and outs of changing your WordPress theme without destroying your website. With careful planning, backups, and testing, you can confidently give your site a makeover without compromising its functionality. Remember that change may be beneficial and that upgrading your theme may refresh your website. Until next time, happy theme-changing, and keep making those awesome websites!