


Need to change the font color?
By the end of this guide, you will learn how to change font colors in WordPress, from using the WordPress editor to a page builder.
Here’s what we will cover:
Let’s get started.
Font colors play an important role in web design, significantly impacting a website’s aesthetics and readability.
The right choice of font color can enhance the overall user experience, making your content more accessible and engaging.
Specifically, choosing the right font colors is important for the following reasons:
On the downside, a poor choice can make your content difficult to read and may deter visitors from your site.
Btw, it’s important to consider the broader aspects of your website’s appearance.
Darrel Wilson’s Elementor template kits offer an innovative solution for those looking to elevate their site’s design with ease.

Secure lifetime access to all premium Elementor template kits:
Embrace this opportunity to keep your site stylish and engaging with Darrel Wilson’s Elementor template kits.
Fortunately, changing the font color in WordPress is simple (although there is one advanced method you can use).
Whether you are a beginner or an advanced user, you will find a method that suits your needs and technical abilities.
The WordPress Editor is a powerful tool that allows you to customize the appearance of your content, including the font color.
There are two types of editors in WordPress:
Each has its own way of changing the font color.
The block editor, introduced in WordPress 5.0, is a modern, flexible editor that uses a block-based system for creating and editing content.
Here’s how you can change the font color using the WordPress block editor:
Navigate to the page or post where you want to change the font color.
Select the text block that you want to modify.

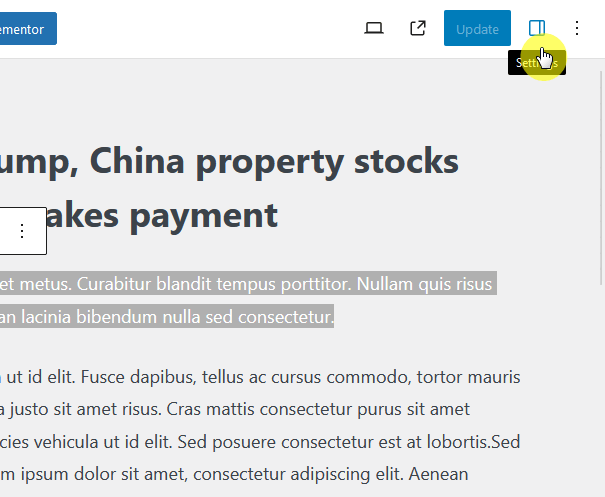
On the right side of the screen, you will see the block settings panel.
If it’s not visible, click on the panel icon at the top right corner of the editor.

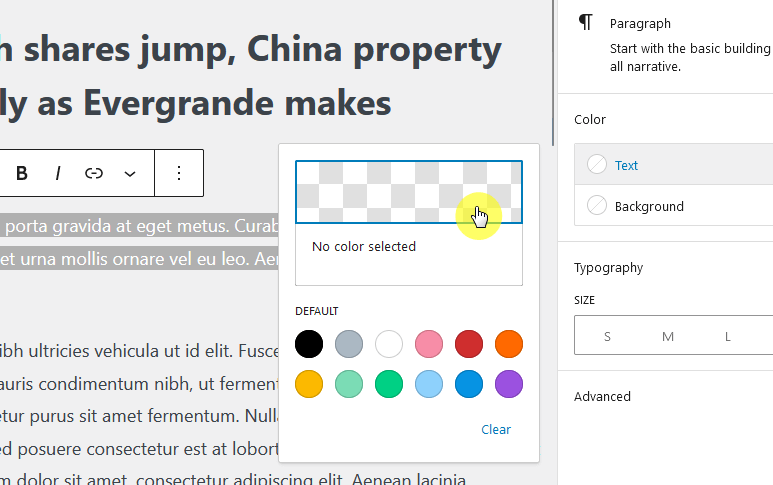
In the block settings panel, you can change the text color and the background color (while the text block is selected).
Since we’re here for the font color, click on the text option.
There are default font colors here that you can select. But if you want to use a different color, click on the color field.

Click on the color palette to select a color, or enter a specific color code if you have one.
For the color code, you can use:

Once you’re satisfied with the new color, click on the update or publish button to save your changes.
The WordPress classic editor is the older, traditional WordPress editor.
If you’re using this editor, follow these steps to change the font color:
Navigate to the page or post where you want to change the font color.
Highlight the text that you want to modify.

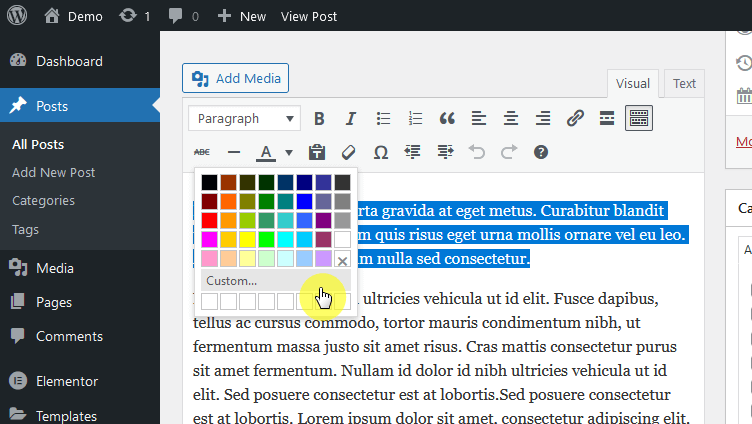
Click on the toolbar toggle button (it looks like a small keyboard) to reveal additional formatting options.
Then, click on the text color button:

A color palette will then appear.
Click on the color you want, or click on the custom button to enter a specific color code.
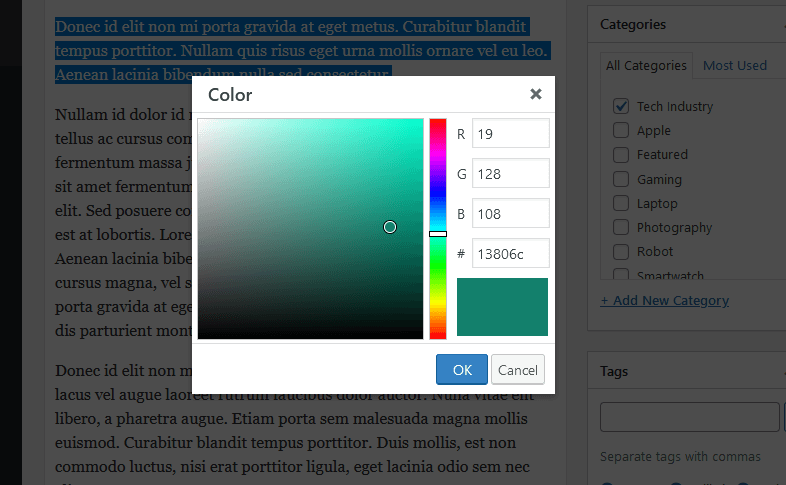
Like this:

You can then choose the right color, or enter the RGB or Hex code of the color.
Click ok after you enter the color:

Once you’re happy with the new color, click on the update or publish button to save your changes.
Both the block and classic editors in WordPress are beginner-friendly and offer a visual approach to changing font colors without coding knowledge.
For those looking to implement consistent font color changes across their entire WordPress website, the theme customizer is an excellent tool.
This feature allows you to modify various aspects of your site’s design, including site-wide font colors, giving you uniformity in your website’s aesthetic.
This is particularly useful if you want to change the font color across your entire website, rather than just a single page or post.
👉 Related: How to Use the WordPress Theme Customizer (Complete Guide)
Here’s how you can use the theme customizer to change the font color site-wide:
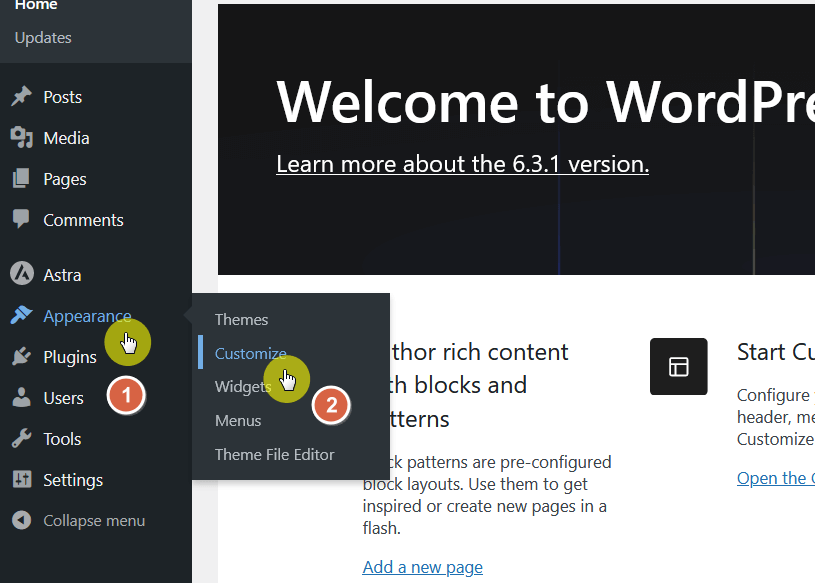
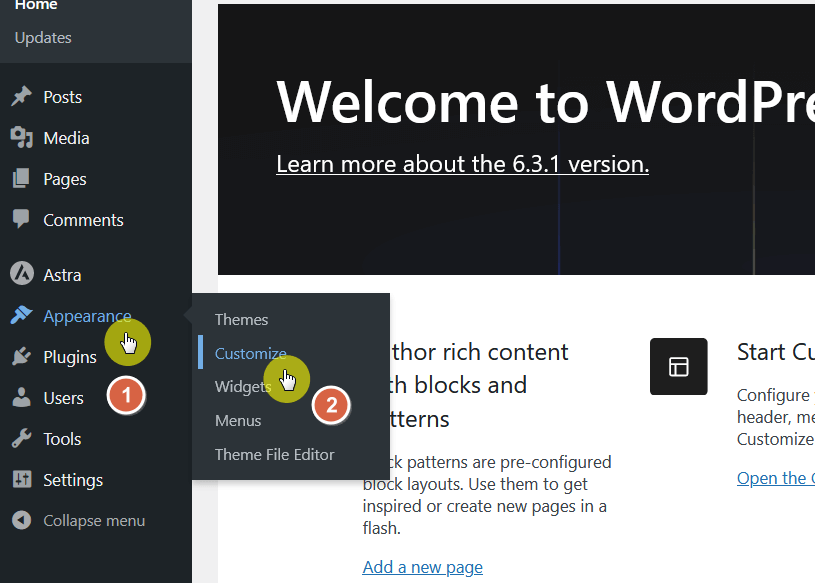
From your WordPress dashboard, navigate to appearance > customize.
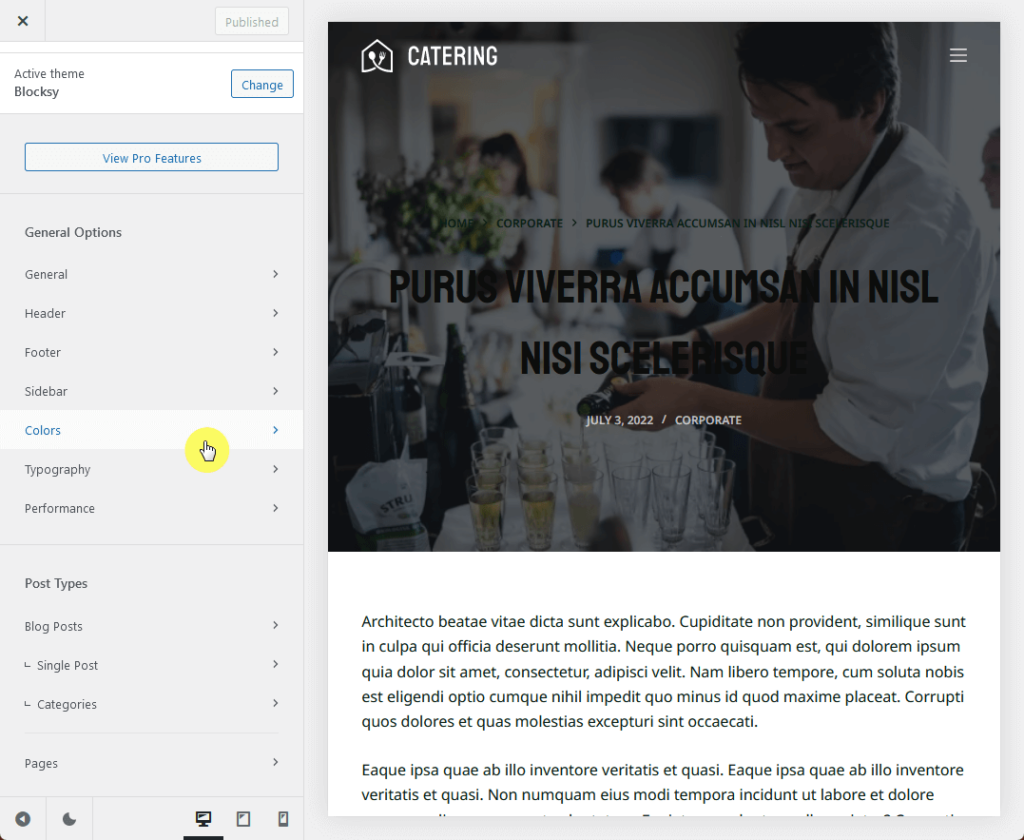
This will open the theme customizer.

The exact location of the color settings will depend on your theme. Typically, you can find it under colors, general settings, typography settings, or global settings.
For example, in the Blocksy theme, the color settings are found under the general options:

If you’re unsure, refer to your theme’s documentation or try opening the different settings in the theme customizer.
👉 Related: Blocksy Theme Review: The Peak WordPress Theme?
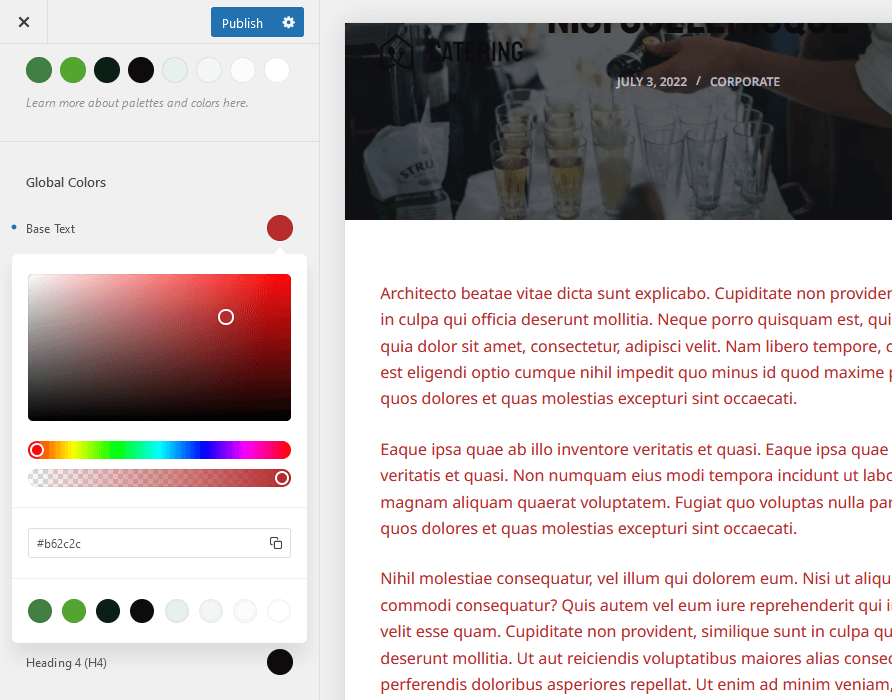
Once you’ve found the font color settings, look for the option to change the text color, font color, or base color (you can also change the heading color and button colors).
Click on the color palette to select a new color, or enter a specific color code if you have one.

As you make changes, you will see a live preview of your website on the right side of the screen.
If you’re happy with the new font color, click on the publish button at the top of the customizer to save your changes.
🖐️ Considerations
Using the theme customizer for site-wide font color changes is a powerful and convenient way to ensure consistency in your website’s design.
Cascading style sheets (CSS) is a style sheet language used for describing the look and formatting of a document written in HTML.
If you’re comfortable with coding, you can use CSS to change the text color in WordPress.
This method provides the most control over your website’s appearance, but it’s also the most complex.
Here’s how you can use CSS to change the WordPress font color:
From your WordPress dashboard, navigate to appearance > customize to open the theme customizer.

In the customizer menu, scroll down and click on additional CSS.
This will open a text box where you can enter your custom CSS code.

To change the font color, you will need to use the ‘color’ property in CSS.
The basic syntax to change the font color using CSS is:
selector {
color: #hexcode;
}
Replace selector with the HTML element or class you want to target, and #hexcode with the desired color code (or if it’s a basic color, you can just write the color’s name directly).
You can change the font color of specific elements by using their respective selectors.
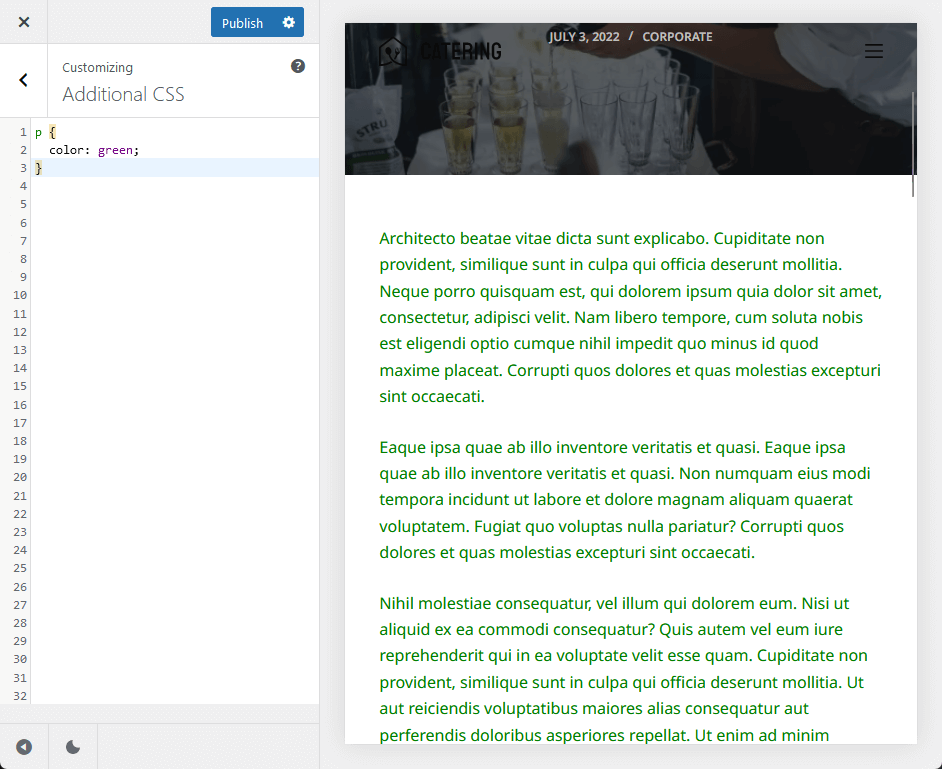
For example, to change the color of all paragraph texts, use:
p {
color: #hexcode;
}
Here’s a real example (and since the color is a basic color, I just used its name instead of its hex code:

For more precision, use classes or IDs defined in your theme.
For instance, if you want to change the font color of a specific class, your CSS might look like:
.my-custom-class {
color: #hexcode;
}
As you enter your CSS code, you will see a live preview of your changes on the right side of the screen.
Once you are satisfied with the new font colors, click the public button to apply these changes to your live site.
🖐️ Considerations
Using CSS for changing font colors in WordPress allows for detailed customization, matching your precise design requirements.
It’s an excellent option for those who need more control beyond what’s offered through the WordPress editor or theme customizer.
Page builders are tools that allow you to design and build your WordPress site visually, without needing to write any code.
They offer a user-friendly interface and a wide range of customization options, making them a popular choice for both beginners and advanced users.
Elementor, known for its user-friendly drag-and-drop interface, makes it simple for users at any skill level to modify font colors on their website.
👉 Related: Best Page Builders for WordPress: The Ultimate Guide
Here’s how you can use Elementor to change the font color:
Navigate to the page or post where you want to change the font color.
Click on edit with Elementor button to open the Elementor editor:

👉 Related: Elementor Review
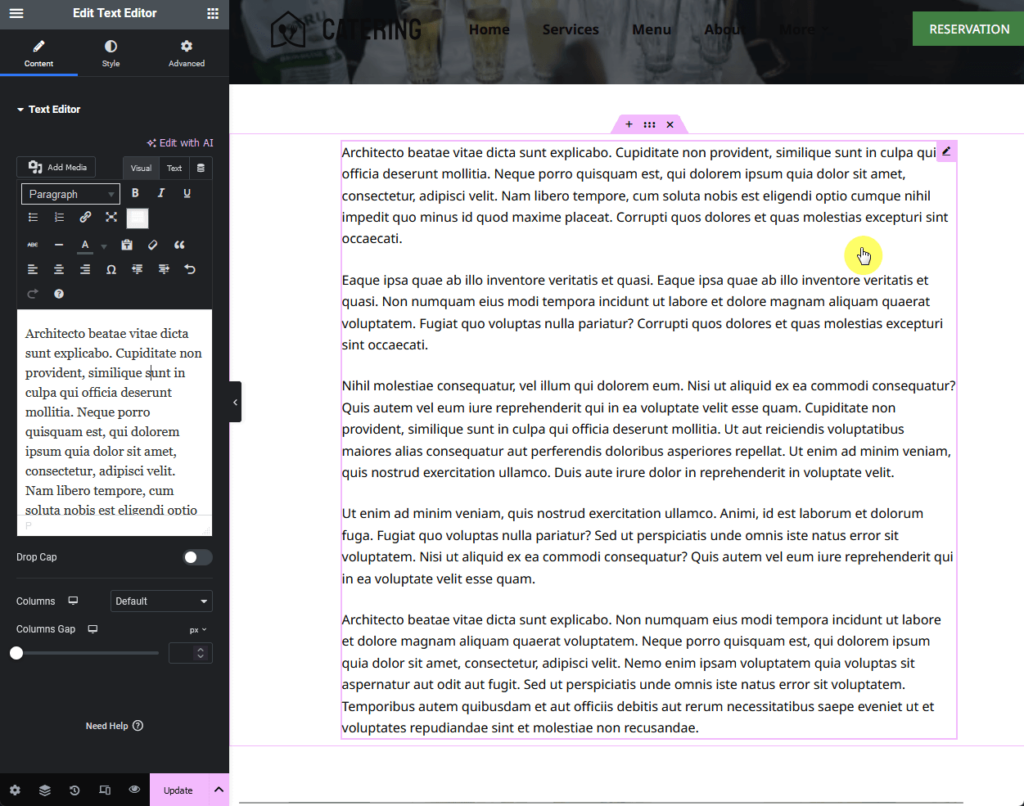
Click on the text widget that you want to modify.
This will open the widget settings on the left side of the screen.

The text editor will automatically open.
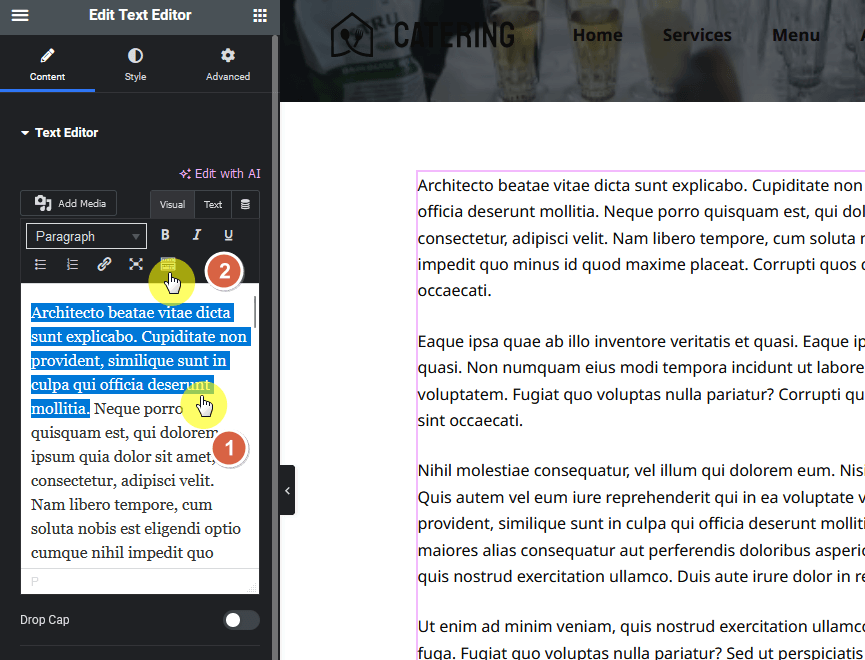
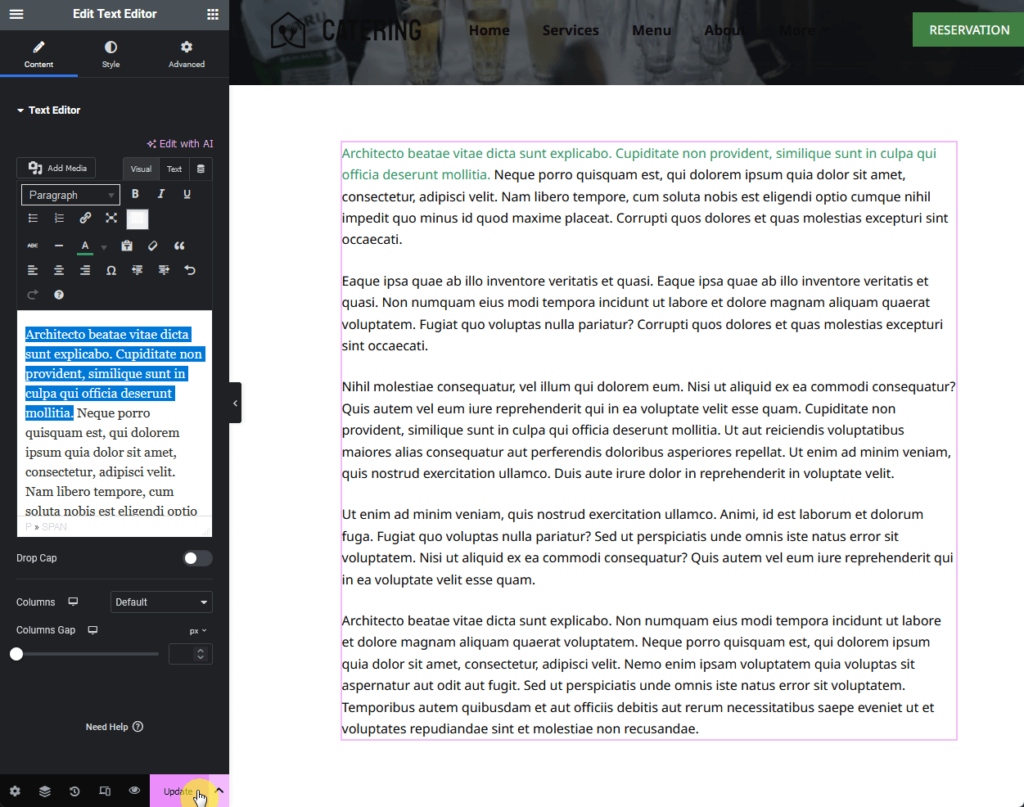
Now, you must select again the specific texts/paragraphs that you want to apply a new text color.
Then click the toolbar toggle to bring more options (this is similar to the classic text editor earlier):

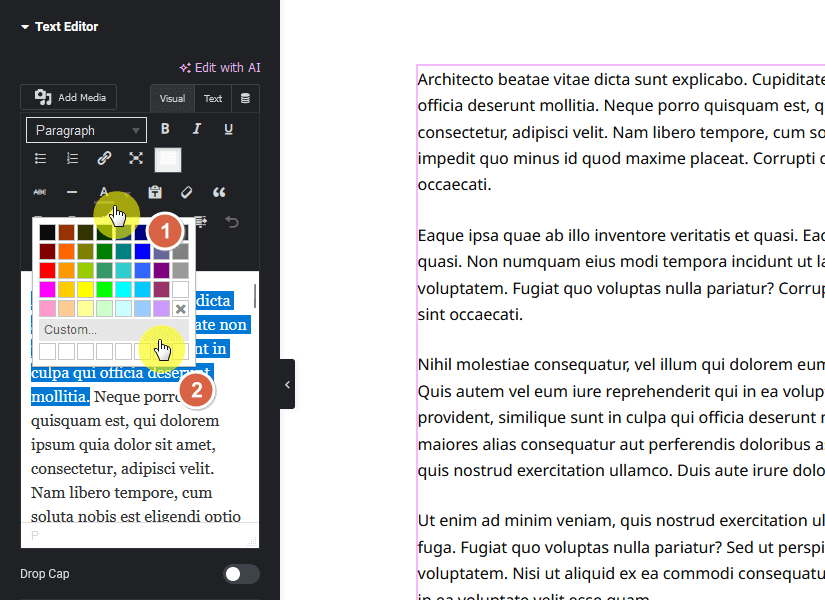
From there, you must click the text color button and select the color you want to apply.
You can also click on the custom button to bring out the color selector tool for more color options:

After selecting the color you want, the live preview will also update.
Once you are satisfied with the color changes, click on the update button to make the changes live on your site.

Using Elementor, or similar page builders, simplifies the process of changing font colors on your WordPress site.
It provides a balance between ease of use and customization capabilities, making it a popular choice for both beginners and experienced web designers.
Choosing the right font color is important for creating an effective and visually appealing website.
The right color can enhance readability, establish visual hierarchy, reinforce your brand identity, and evoke certain emotions or perceptions.
Here are some tips to help you choose the right font color for your WordPress site:
| Tips | Description | How to Achieve |
| Consider readability | Ensure font color provides contrast against the background for easy reading. | Use tools like the WebAIM Contrast Checker to meet accessibility standards. |
| Establish hierarchy and emphasis | Use different font colors to guide the reader’s eye to important elements like headings and keywords. | Highlight headings and keywords with distinct colors. |
| Reinforce your brand identity | Maintain brand consistency by using brand colors across your website. | Refer to your brand style guide for specified colors or create one if needed. |
| Set the mood and perception | Choose font colors that align with the desired mood and perception of your website. | Select colors that convey the intended emotions and messages. |
| Test and iterate | Continuously test different colors, gather user feedback, and make adjustments as needed. | Utilize tools like Google Analytics to analyze user behavior and engagement in response to design changes. |
| Create a harmonious color scheme | Aim for a color scheme that enhances the user experience, aligns with your brand, and achieves website goals. | Experiment and iterate until you find the ideal color combination that suits your website’s objectives and aesthetics. |
Don’t be afraid to experiment and iterate until you find the perfect color combination.
Font colors significantly impact web design, affecting aesthetics and readability.
You can change font colors in WordPress through different means like using the WordPress editor, the theme customizer, and more.
When selecting font colors, consider readability, hierarchy, brand identity, and mood. Always test and adjust based on feedback and analytics for the best results.
It’s also important to remember that the performance and appearance of your site also heavily depend on your hosting service.
This is where Hostinger comes into the picture, providing an unparalleled hosting solution that complements your website’s design and functionality.

Discover the Hostinger advantage for your WordPress site:
With Hostinger, you’re giving your WordPress site a strong foundation that ensures speed, stability, and exceptional performance.