


Are you considering adding a featured content slider to your WordPress site but not sure where to start?
By the end of this guide, you will know how to create a content slider that grabs attention and lifts your site's design.
Here’s what you will learn here:
Let’s get started.
A featured content slider is a design element you can add to your website that displays featured images, articles, or products in a rotating carousel or slideshow.
It's a dynamic way to highlight your most important or recent content on a single, prominent space on your webpage, typically on the homepage.
But should you add one to your WordPress website? Well, here are some pros and cons to consider:
👍 Pros
👎 Cons
The key to making the most of a content slider is to use it thoughtfully and strategically.
It's not just about the aesthetic — it's also about enhancing the user experience in a way that aligns with your website's goals and user needs.
The good news is that there are a lot of tools and plugins out there that will allow you to display featured content.
Here are those that I use and the best ones that are available right now, and how to use each method step-by-step:
If you’re already using Elementor, there’s no need to look for any other plugins or solutions since there’s already an element you can use.
You can quickly build a featured content slider like this:

⚠️ Note: The Elementor Loop Carousel is only available with the pro version. This means free users won’t be able to use this method. 😞
Here’s how to use it:
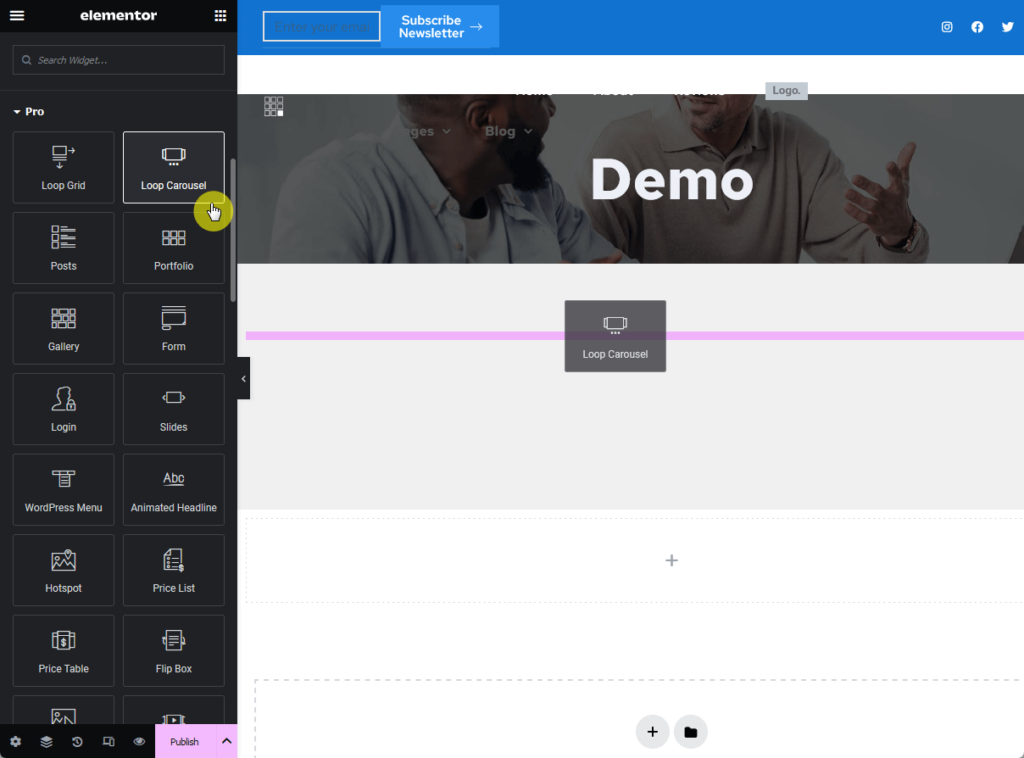
Find the loop carousel element under the pro widgets and drag it to the section where you want to place the featured content slider.

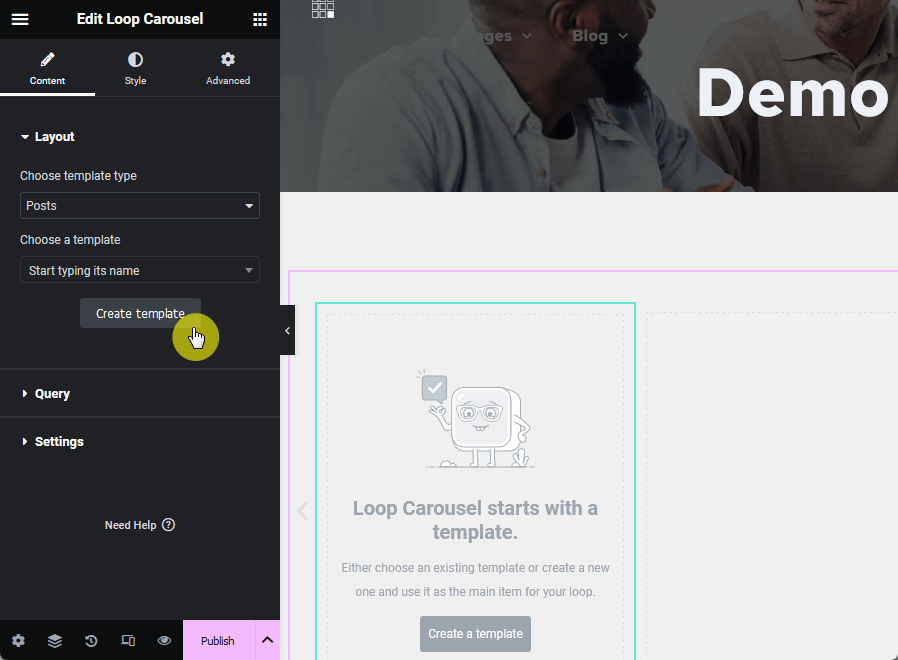
Don’t be surprised if you don’t see any content yet.
Click the create template button:

Make sure to save the changes when prompted. The next page is where you can specify what widget to use in the loop carousel.
⚠️ Note: Alternatively, you can also use the grid widgets to display a featured content grid instead of a slider.
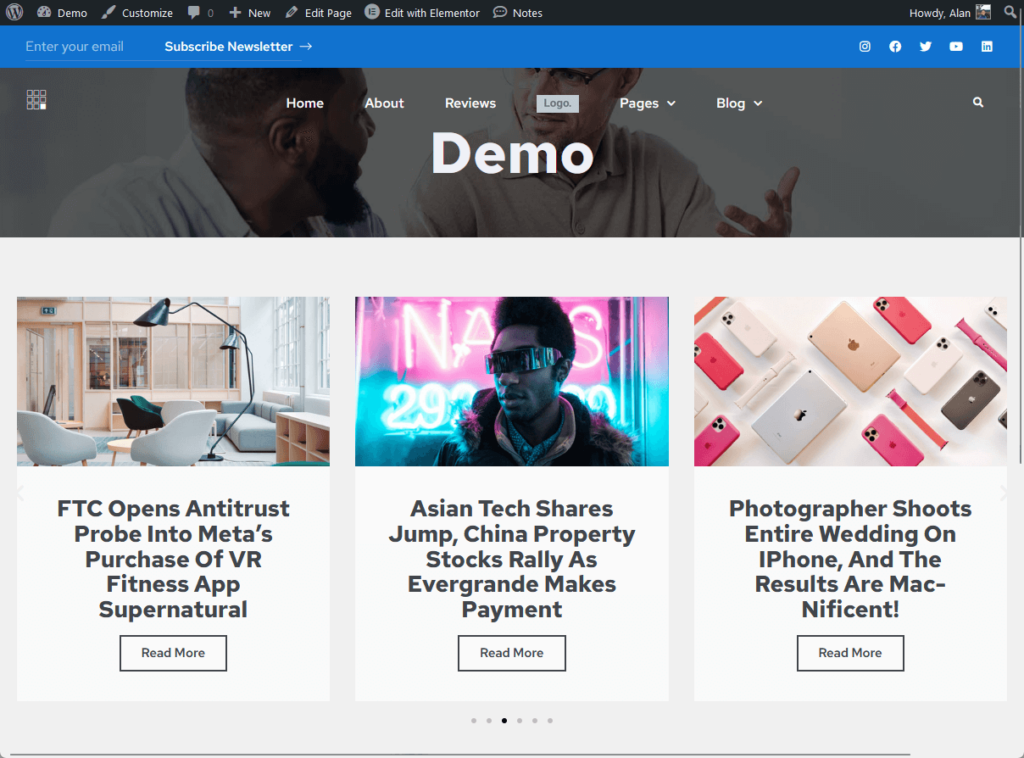
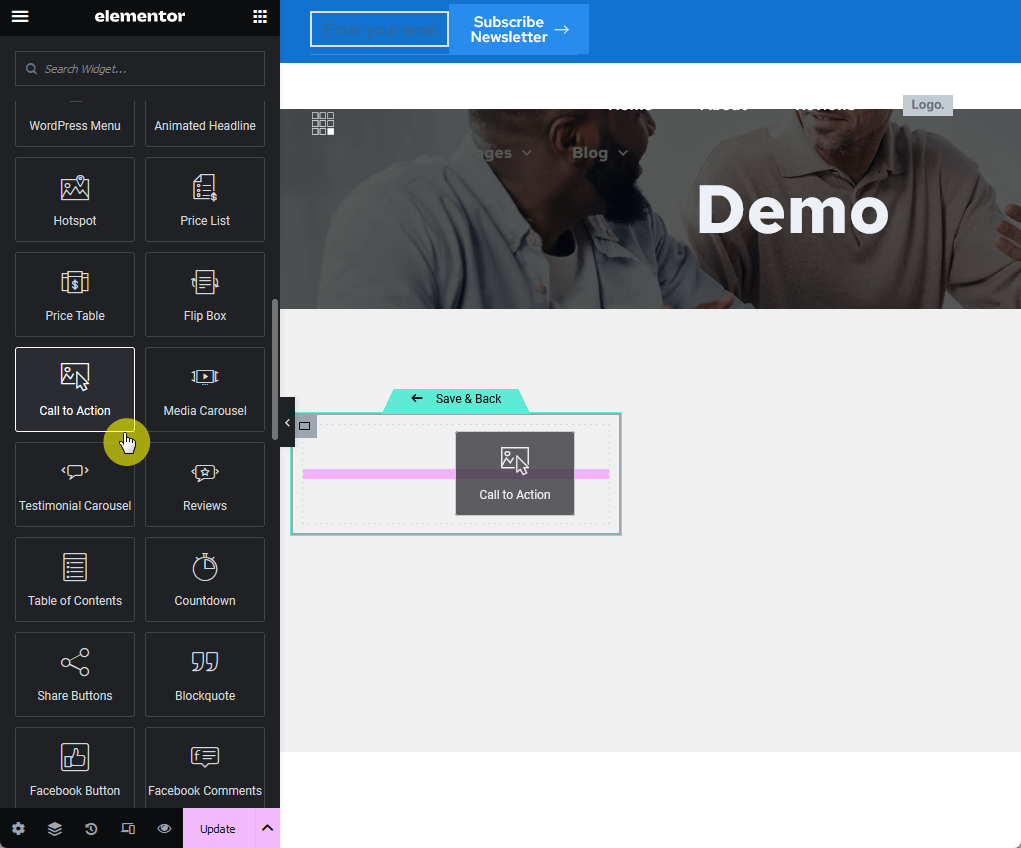
If you like the demo I showed at the beginning of this section, then drag the call to action widget to the container:

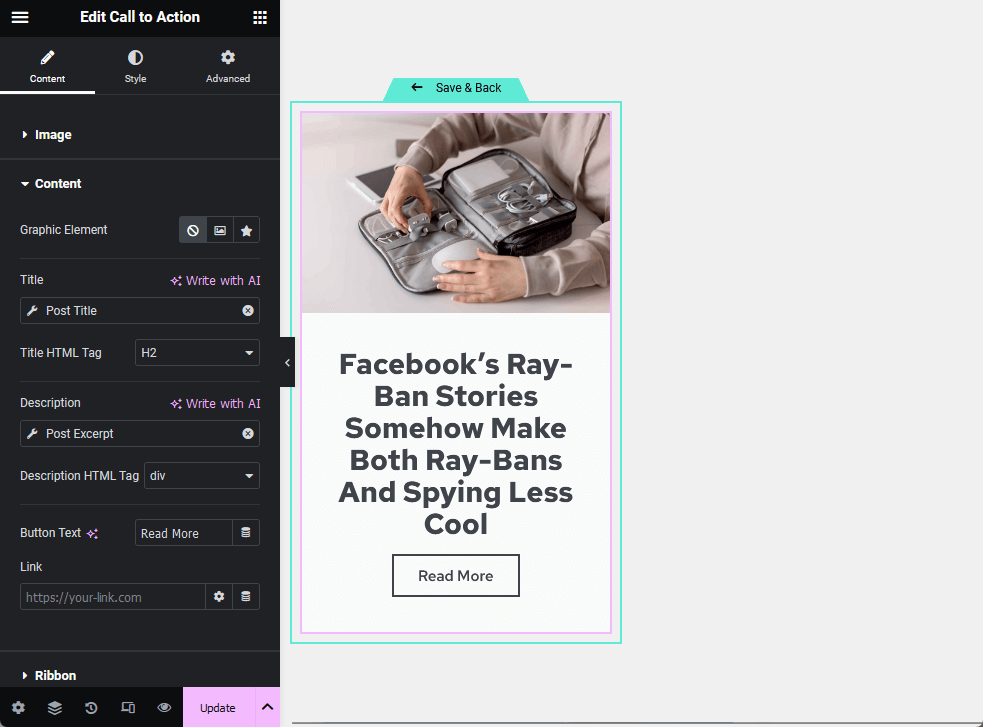
From there, configure the content and style settings of the widget according to your liking and use dynamic fields in the featured image, title, and description.
Like this:

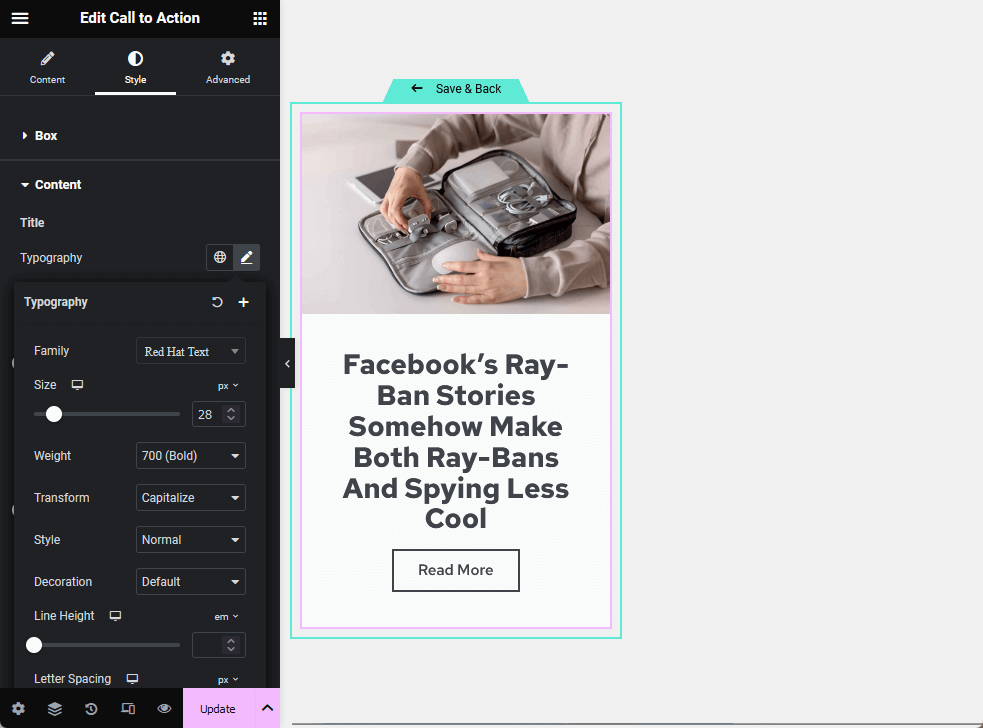
For the style, make sure to adjust the typography settings — especially the font size — since the default might be too big for your liking.
Here’s an example of how I set the demo:

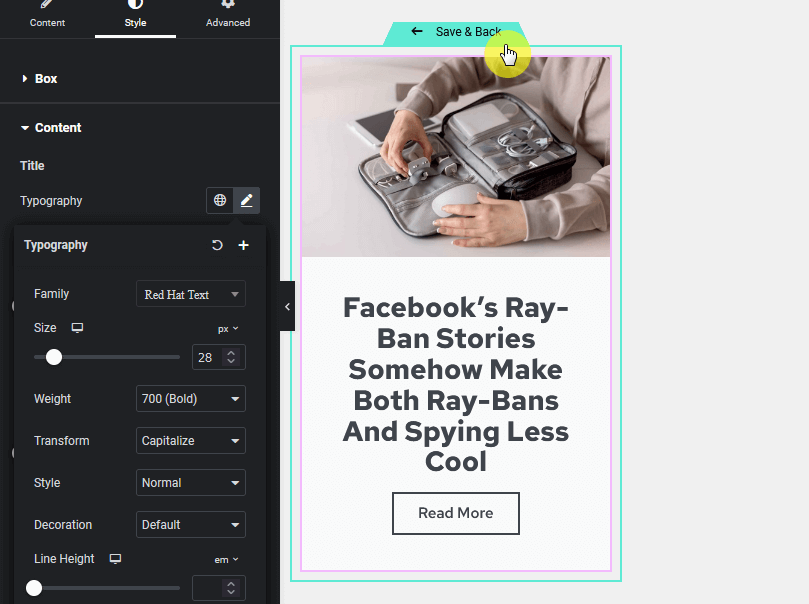
After making all the configurations that you want, click the save and back button above the call to action container.
In case you can’t find it right away, see the screenshot below:

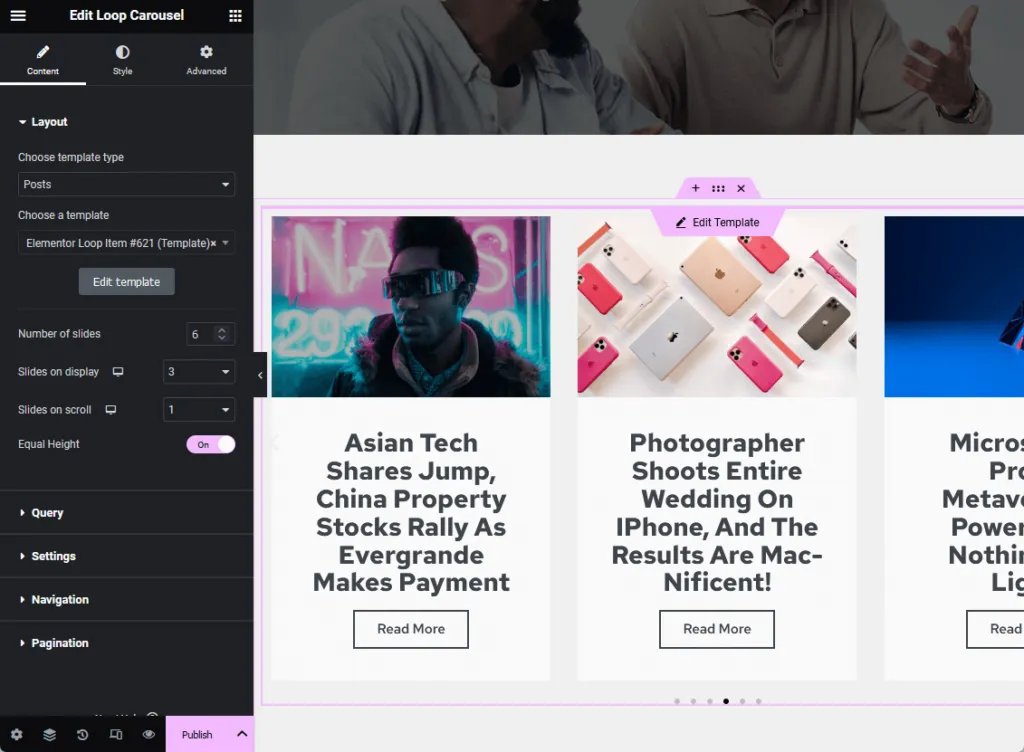
When you go back to the main page, you will now see the carousel automatically filled out.
In case you want to edit the layout of the carousel, click anywhere on the carousel — but not on the edit template button (this will bring you back to the earlier page).

You can see from the image above that there are now additional options in the layout settings where you can edit the number of slides, how many are on display, and more.
👉 Related: Elementor Review
Now that you've learned about the loop carousel widget, you might be wondering how to further streamline your web design process.
It's common to feel bogged down by the need for frequent updates and the costs associated with maintaining your site's themes and templates.

Here's where Darrel Wilson's offer comes as a breath of fresh air:
With this offer, you elevate your design toolkit, ensuring your site remains fresh and engaging without recurring costs or time investment.
If you’re using the good old Gutenberg builder, you will have to install an extension plugin because there’s no out-of-the-box post slider block yet.
The name of the plugin is Getwid Gutenberg Blocks (and all you need is the free version):

Here’s how to use it:
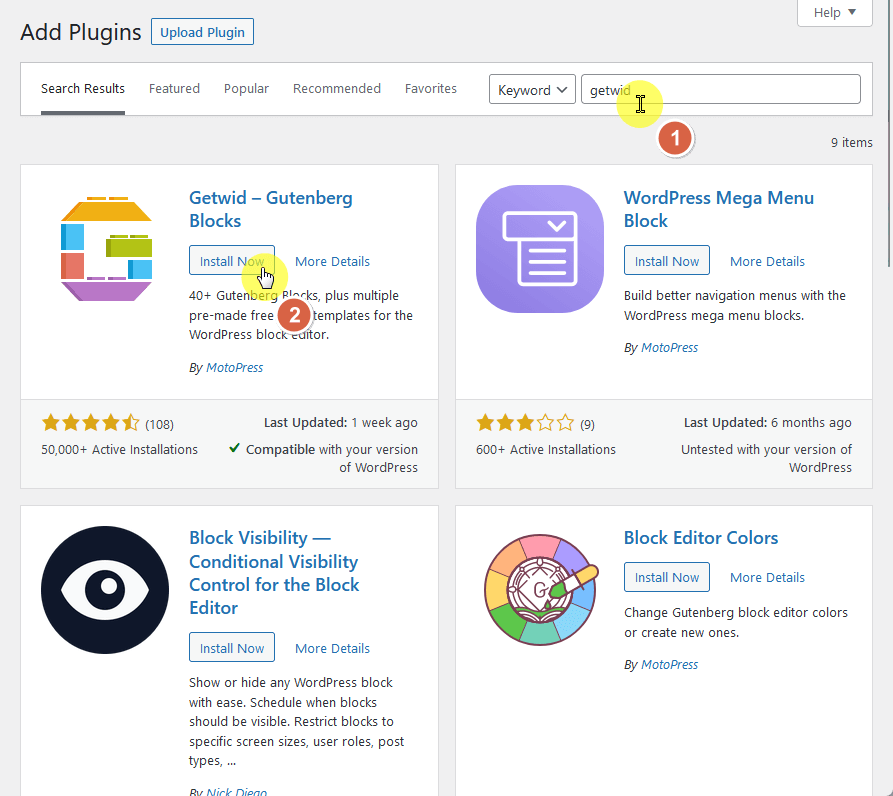
Search and install the plugin from the repository.

After the plugin has been installed and activated, you can now use it directly when creating a new page or a new post.
Go to the page or post where you want to add a featured content slider.
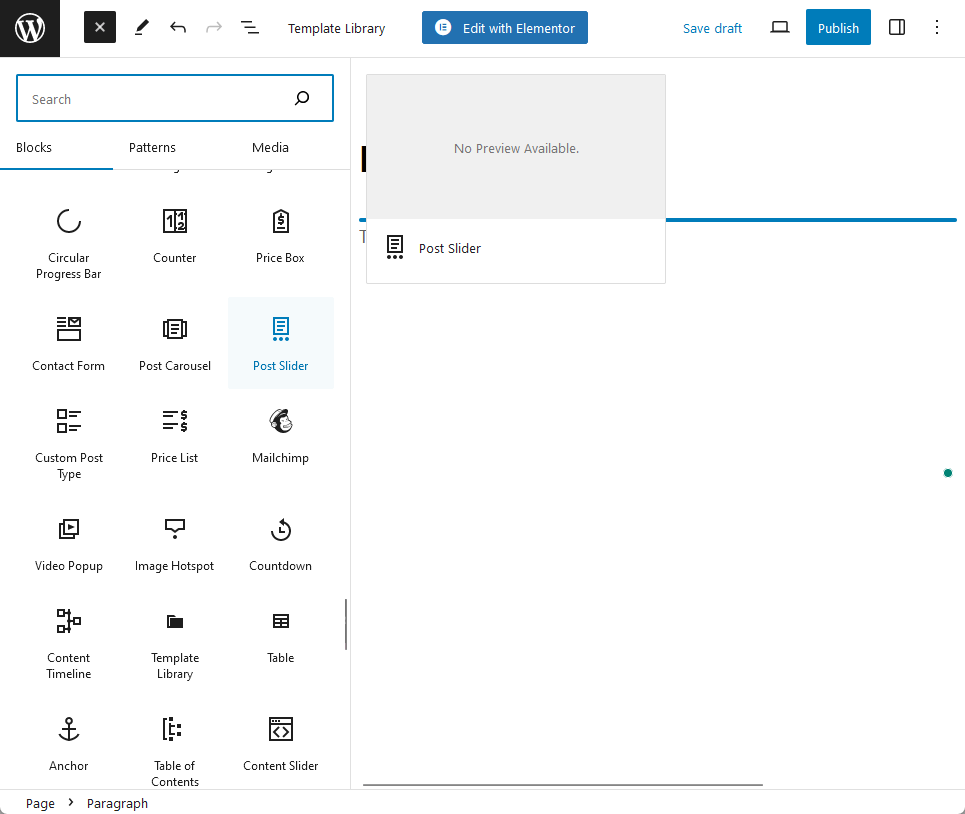
Add a block and select the post slider block (you can also search for it):

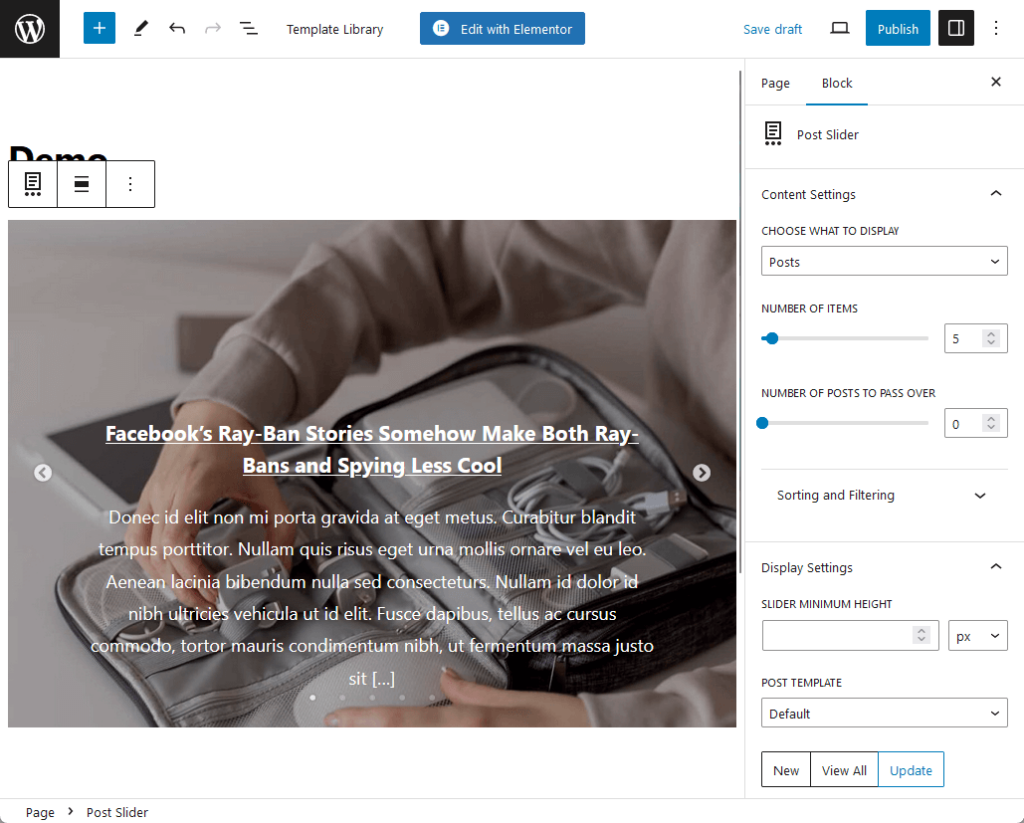
In terms of configuration, the post slider offers minimal (almost negligible) customization options when you compare it against the Elementor loop carousel widget.
All the settings are grouped into the following:

I recommend you configure as much as you can here and code the rest (like the typography settings, margin and padding, etc.)
Once you’re done, make sure to preview how the page looks first before you publish it:

PostX is a Gutenberg blocks plugin that's specifically tailored for creating dynamic content displays on WordPress websites.

As the first Gutenberg-based Dynamic site builder, PostX provides a robust platform for designing news, magazines, and blogging sites.
It offers a host of features and is optimized for performance. Additionally, PostX is free to try, which allows you to explore its functionalities before committing financially.
💻 Key features
PostX also has a free plan for demo purposes — the best part is that they have a post slider available in the free version.
Here’s how to use PostX:
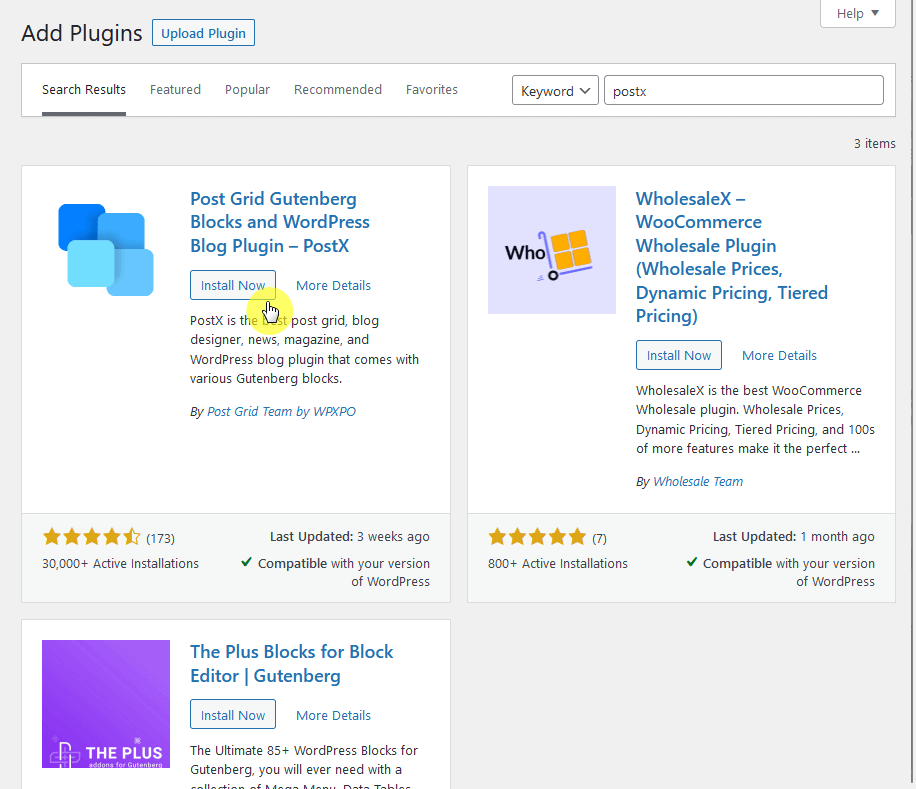
Search and install the plugin on your website:

After activating the plugin, you will be redirected to the plugin’s getting started page in the WordPress dashboard.
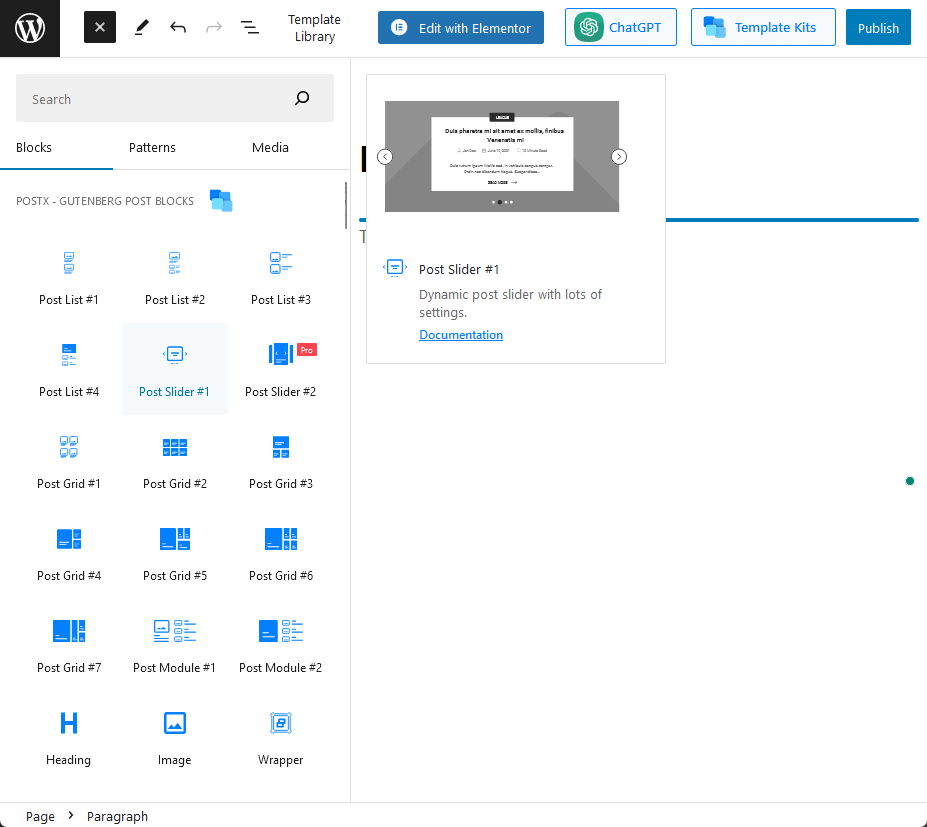
From there, you can go directly to the post or page where you want to add a new slider:

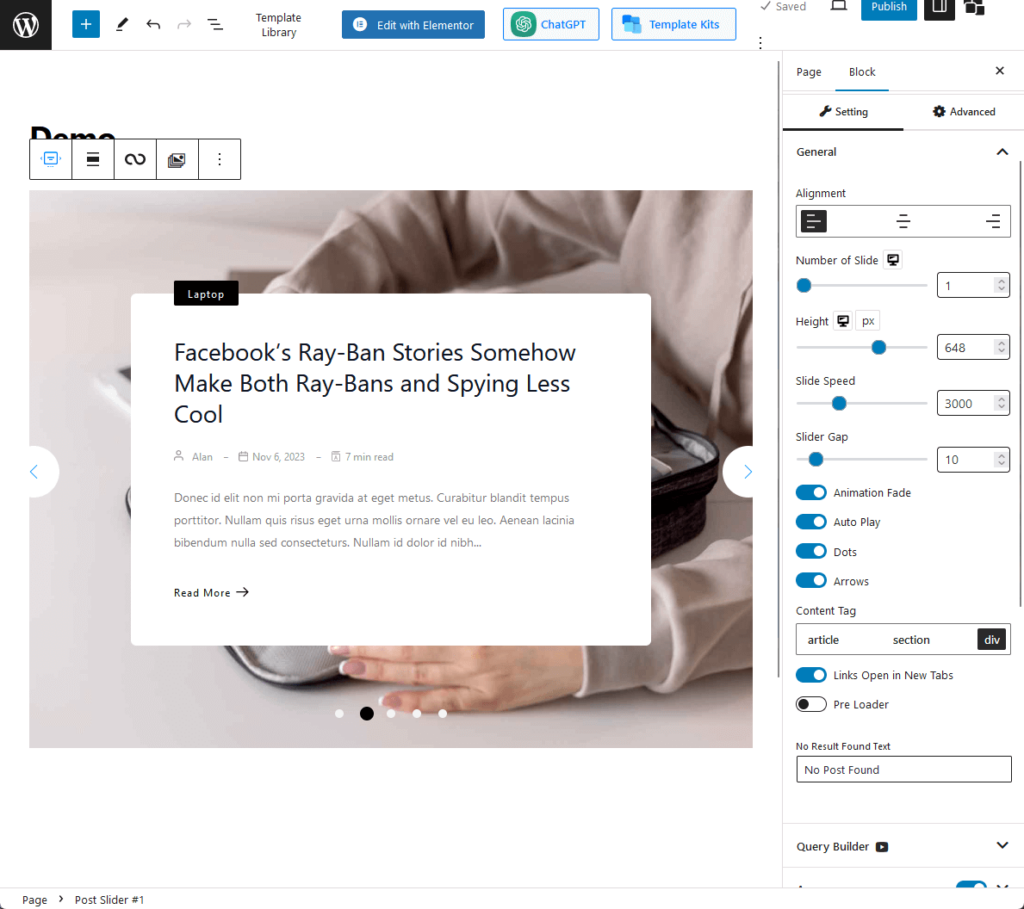
⚠️ Note: You can see that there is a better, more refined post slider (#2) block. Unfortunately, it’s locked under the pro version.
What’s great with PostX is that there are a lot of customization options available in the block property so you won’t have/less need to code.
Some notable options here include:

There weren’t a lot of things I had to change though since the post slider looks good as it is — though you’re locked with 1 layout only.
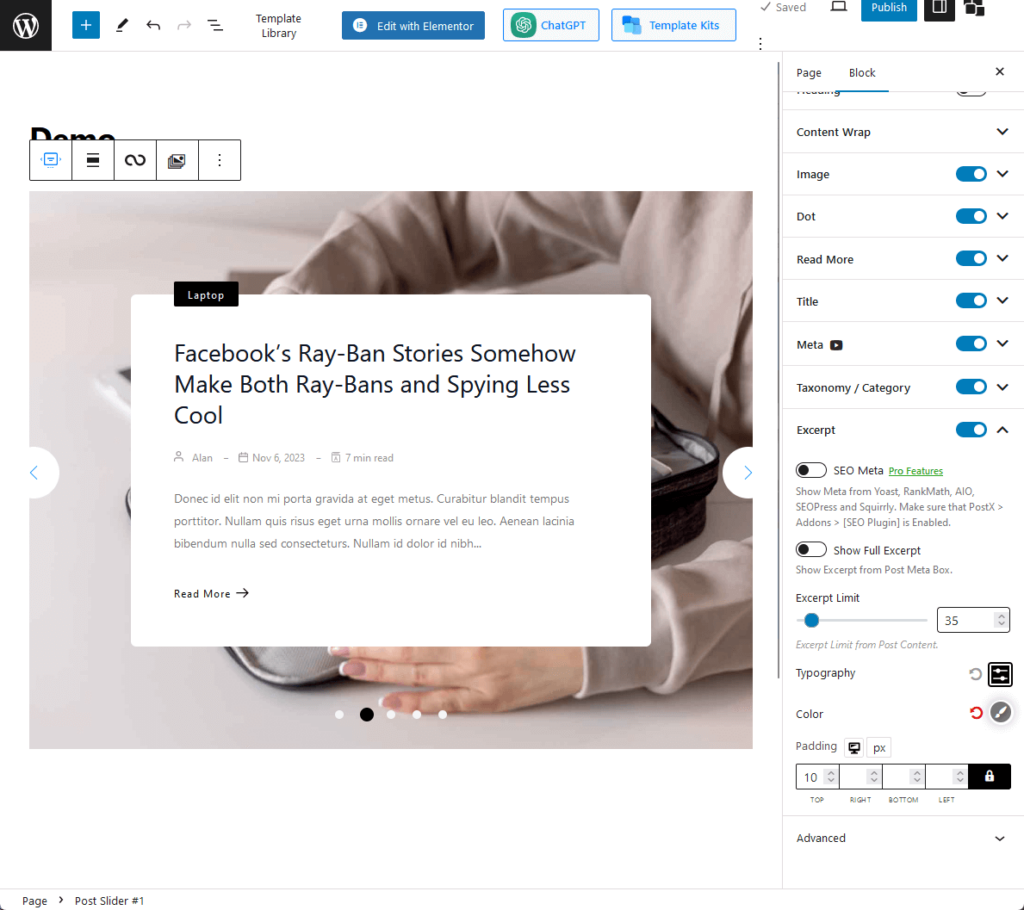
The only part I changed was the excerpt limit, and I suggest that you do too according to how long you want it to be:

Once you’re satisfied with how it looks, make sure to preview the page before you publish it.
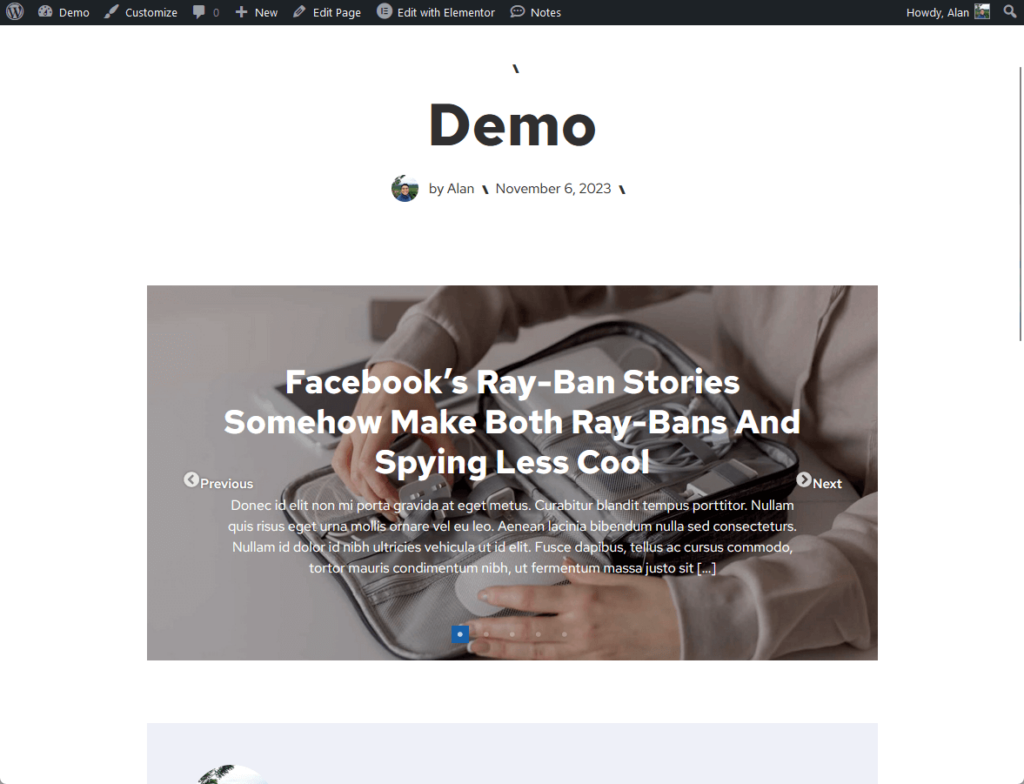
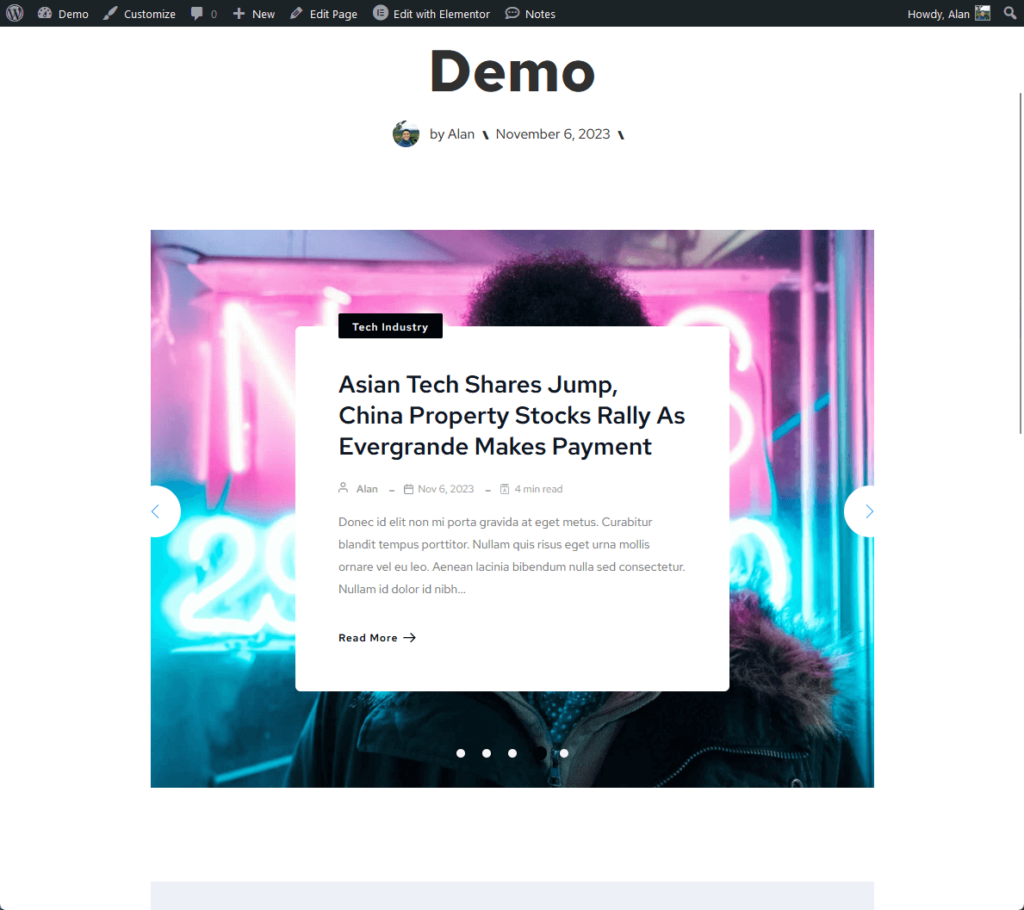
Here’s what the demo I created looks like:

Slider Revolution is a versatile WordPress plugin that's designed not just to create sliders but also to build eye-catching hero sections, full web pages, and more.

Trusted by millions of users globally, it empowers users, especially beginner and mid-level designers, to craft pro-level visuals without any coding requirement.
This plugin enables the creation of stunning responsive designs that look great on any device, boasting an intuitive drag-and-drop editor for building content.
💻 Key features
Slider Revolution has a free plan. Unfortunately, unless you’re willing to spend a lot of time, you would want to upgrade to a pro version.
Don’t get me wrong — using Slider Revolution is like creating a PowerPoint presentation. The caveat? You’re starting from scratch.
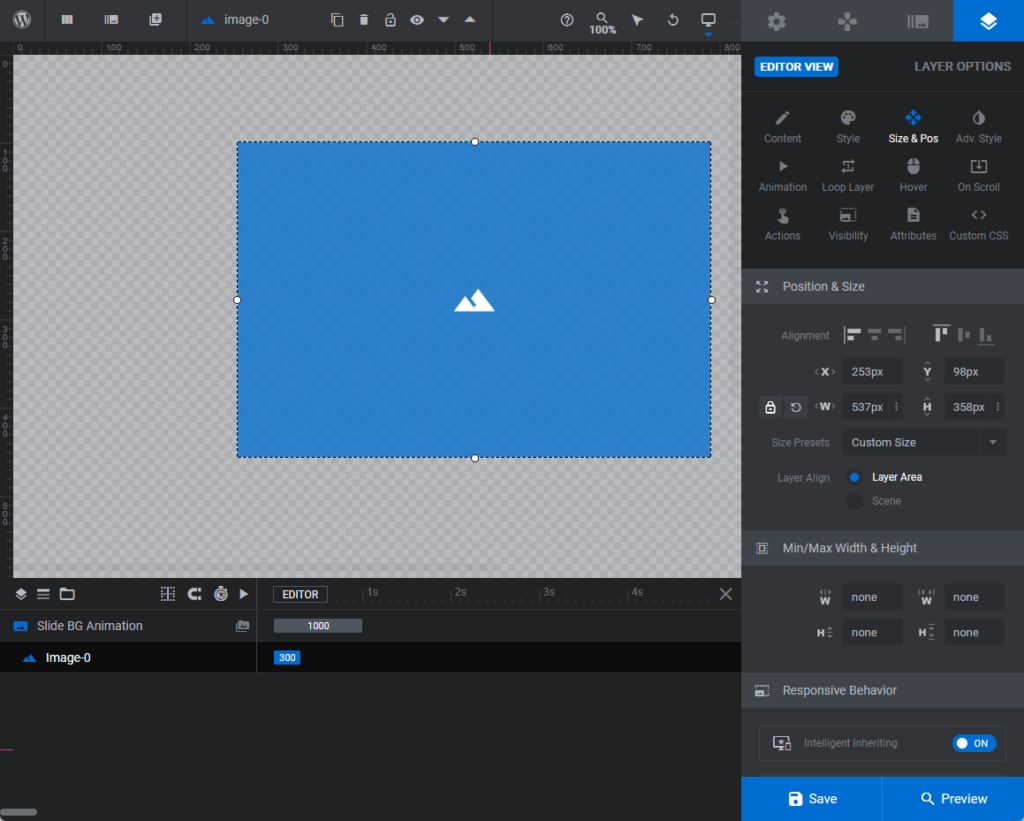
For example, I installed the free version on our demo website, and I could freely design my own slides using their module.
It looks like this:

But as you can see, if I start from scratch, it would take me a while before I could finish one good-looking featured slider.
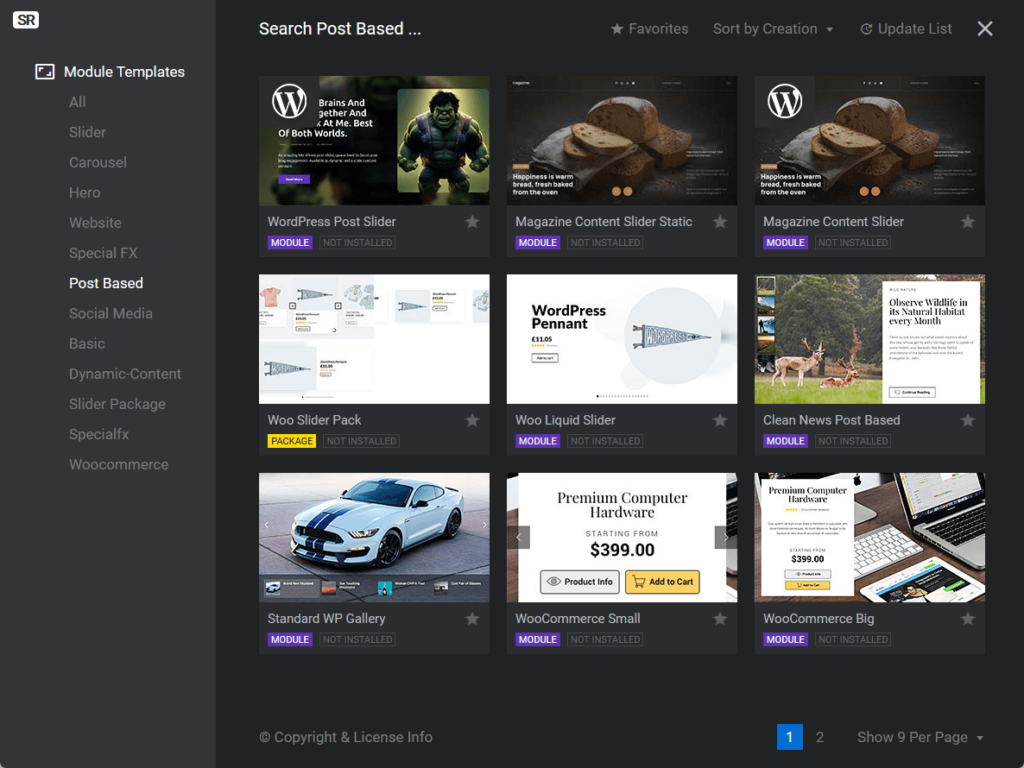
If you get a pro version, you won’t have to start from scratch. There are post-based module templates that you can import:

I have to say:
The module templates look really good, which makes it really tempting to buy a pro version if you are serious about creating an awesome featured content slider.
Here’s a teaser for their magazine content slider for WordPress:
So how much does a pro plan cost? Well, here are the pricing details:
💰 Pricing
On the bright side, the only difference between the pro plans is the number of websites you can register with the plugin.
There is also a separate per-year plan for 5 websites and above, with all plans from the 1-website tier up having one-time payment equivalent plans.
Slider Revolution can also be bought from the Envato Market. But buying it for one website will cost you 3x more.
Integrating a featured content slider into your WordPress site can be a powerful way to captivate your audience right from the get-go.
With the potential to enhance visual appeal, showcase your best content, and keep your website looking fresh and interactive, sliders can significantly boost user engagement and satisfaction.
Remember, the goal is to engage and impress your visitors, guiding them through your content in a way that feels natural and enjoyable.
With the right approach and tools, your WP featured content slider will not only be a highlight of your site's design but a cornerstone of its functionality.
Wrapping up, it's important to not overlook the foundation that keeps your site running smoothly — your web hosting service.
The right host can make all the difference in your site's performance, affecting everything from load times to user experience.

Here’s what you stand to gain with SiteGround:
Choosing SiteGround means you're setting your website up for success with a host that prioritizes speed, reliability, and top-notch performance.